Webデザインの注目トレンドと技術

私たちは日々さまざまなWebサイトを閲覧しますが、Webサイトにもトレンドがあるのをご存知でしょうか?デザインのトレンドはもちろん、技術的な向上によりサイトの見せ方やユーザーの関わり方も変化を続けています。今回はそんなWebサイトの注目トレンドと技術をご紹介します。
パララックススクロール
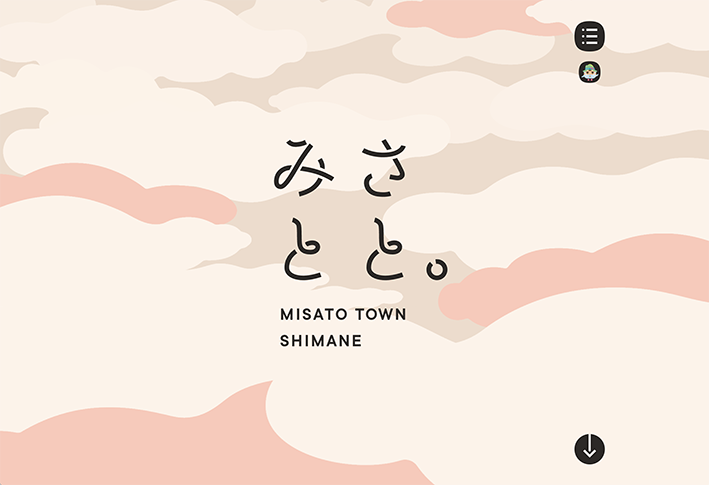
「パララックス」とは「視差効果」のことで、「パララックススクロール」はスクロールに合わせて部分的にコンテンツをズームしたり、フェードインで表示させたりとWebページに動きや立体感を出させる手法です。今ではランディングページと呼ばれる縦に長い1ページのサイトがよく見られますが、ランディングページではどれだけユーザーにスクロールして下まで情報を見てもらえるかがポイントになります。その際にこの「パララックススクロール」は効果的な手法になっています。

(出典:みさとと。美郷町 魅力再発見プロジェクト)

(出典:株式会社 裸)
スクロールで上下するだけでなく、最近では以下のサイトのような奥行きを表現する手法も見られます。

(出典:食文化ミュージアム)

Y2K
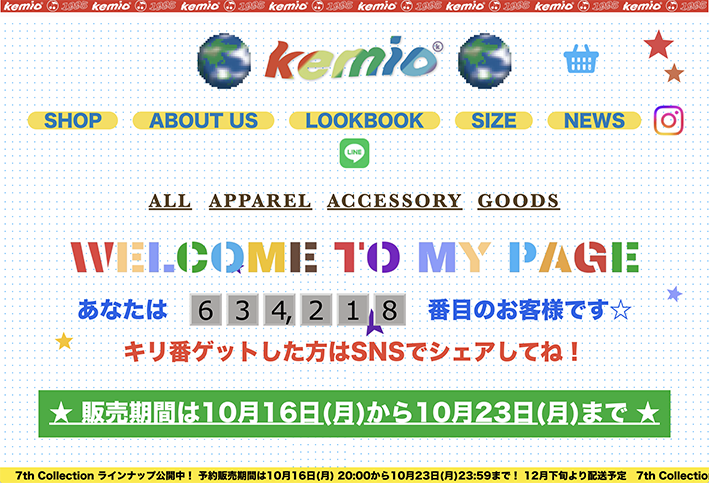
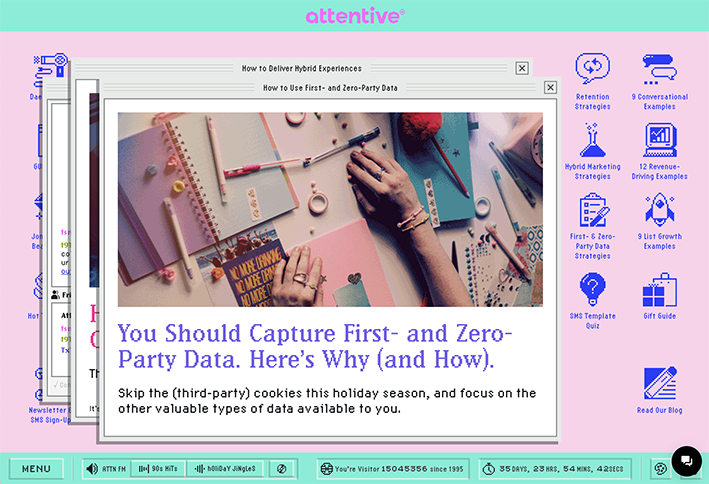
「Y2K」は西暦2000年を表した言葉で、「Y2Kデザイン」とは2000年前後に流行っていたファッションやテクノロジースタイルを取り入れたデザインです。カラフルでビビッドな色使いのほか、宇宙やコンピュータといった未来的なサイバーイメージも取り入れられています。そのレトロ感と新鮮さからZ世代に特に人気があるようです。

(出典:kemio store)

(出典:Holiday Marketing Strategy Reboot)
イマーシブコンテンツ(没入型3D)
「イマーシブ」は「没入感」を表した言葉で、映像や3D技術などを使いユーザーの操作によってサイト上のコンテンツを動かしたり変化させたりすることで実際に体験しているような効果があります。身近なところで言うとGoogleの3Dマップがありますが、よりインパクトの強いWEBサイトはまさに見る人を没入させることができます。

(出典:Fa-So-La AKIHABARA)

(出典:KUBOTA FUTURE CUBE)
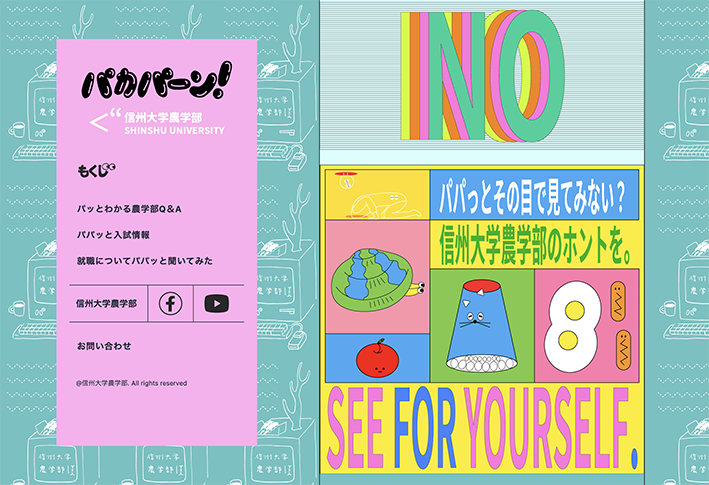
スマホ風デザイン(モバイル特化型デザイン)
スマホなどのモバイルに特化したデザインサイトで、PCサイトで見るとスマホ画面を貼り付けたようなサイトデザインになっています。スマホの普及に伴ってモバイルファーストなサイトが増えてきましたが、完全にモバイルで見ることを前提としたサイトデザインです。PCサイトとスマホサイトを作り分ける必要がないので、コストを抑えられるのも特徴です。

(出典:BOTANIST)

(出典:信州大学 農学部)
↑こちらの信州大学 農学部のサイトにはレトロなY2Kデザインも取り入れられています。
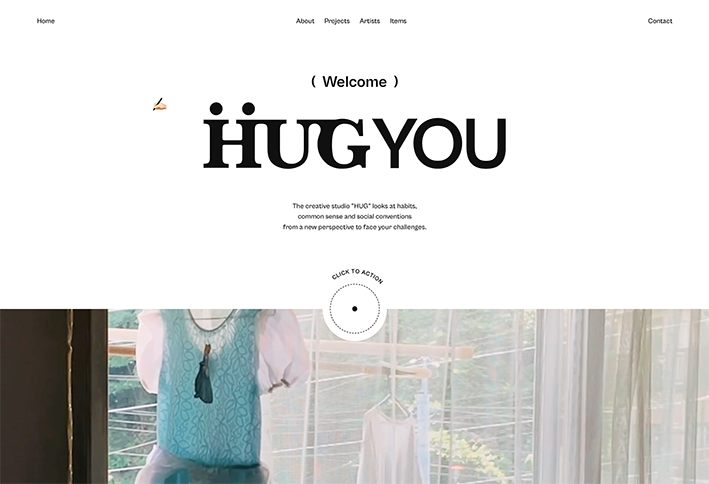
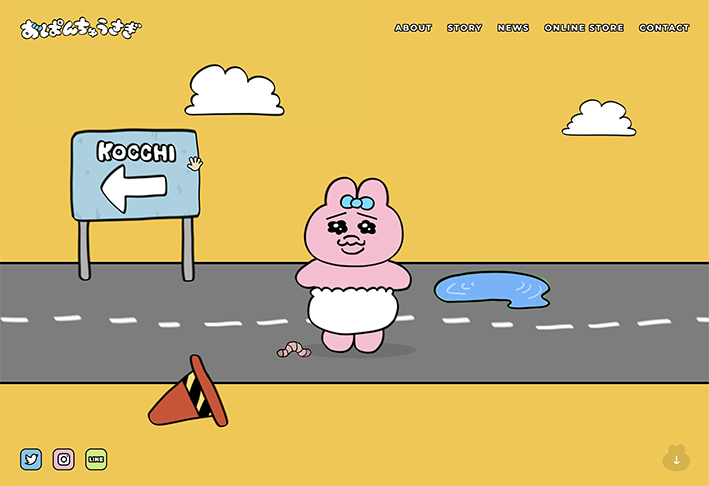
マウスカーソルアクション
マウスの動きやクリックに合わせてアクションがあったり、マウスポインタ自体にギミックがあったりと視覚的に飽きのこないアクションのあるサイトです。遊び心のあるものが多く、どちらかというと若い世代にターゲットを絞ったサイトに多く使われている傾向にあります。

(出典:HUG)

(出典:おぱんちゅうさぎ)
最後に
Webサイトにおいてはどれだけユーザーに長くサイトに留まってもらえるか、短い閲覧時間で必要な情報を見てもらえるかが大きなポイントです。そのためにはコンテンツの分かりやすさはもちろん、ユーザーが興味・関心を持つものや目を引くような工夫が必要です。時代の変化に合わせてトレンドも日々変化していますので、常にアンテナをはって新しい技術や情報を取り入れることがWebクリエイター、Webデザイナーにとっては大切ではないでしょうか。
筆者Y.S