WordPressの投稿記事をCSSでカスタム編集する方法

ブログの記事を作成していて、強調させたい文字があったりタイトル見出しを少し凝ったデザインにしてみたいと思ったことはありませんか?それぞれのテーマに沿ったデザインのテンプレートは用意されていますが、それでは物足りない・・・という方に向けて、ワードプレスの記事にCSSを適用し、自分好みに編集できる方法を解説します。
プラグインをインストール
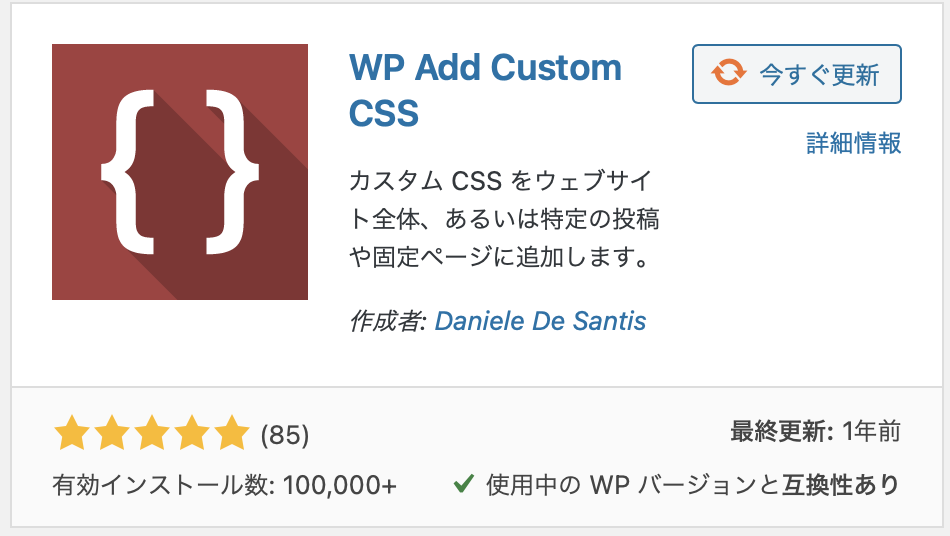
「WP Add Custom CSS」というプラグインを使います。このプラグインでは投稿ページごとにCSSを設定できるほか、固定ページにも個別のcssを適用することが可能です。

!注意!
プラグインの「新規追加」の画面のキーワード検索で「WP Add Custom CSS」と入力すれば表示されますので、インストールを行います。インストールが完了したら「有効化」をクリックして有効化しましょう。
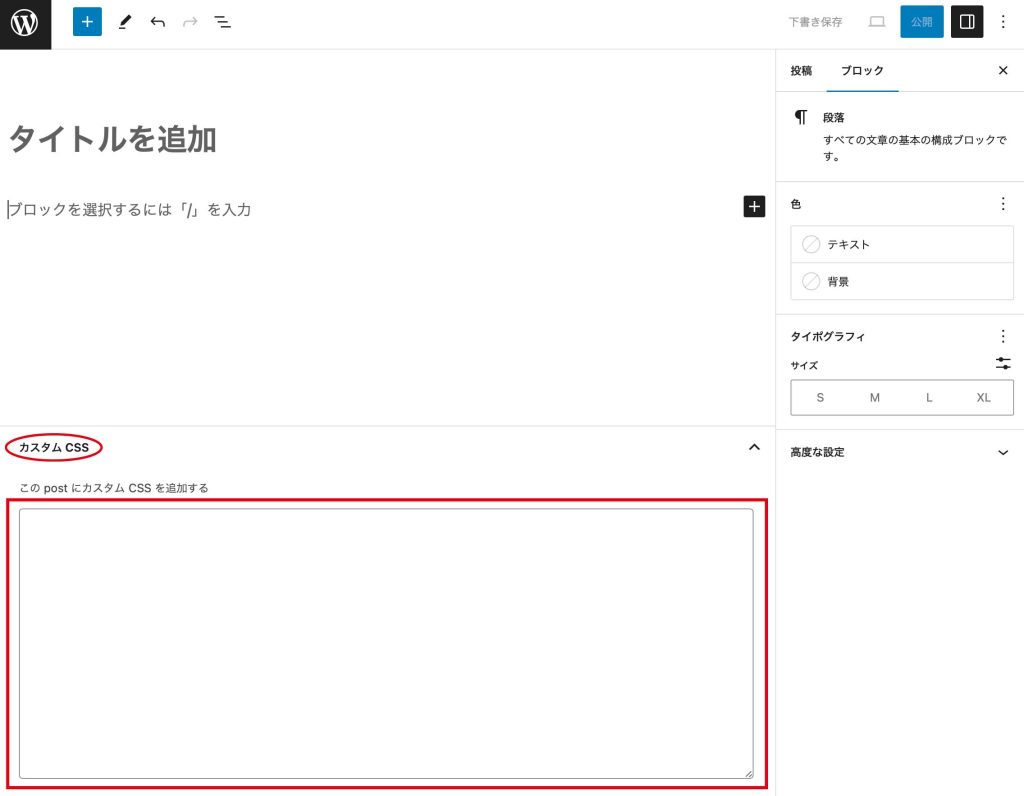
有効化した状態で投稿画面にいくと…

画面の一番下に「カスタムcss」のエリアが表示されています。
もし有効化した状態でも「カスタムcss」のエリアが表示されない場合は表示設定がOFFになっている可能性があるので、以下の手順でチェックしましょう↓
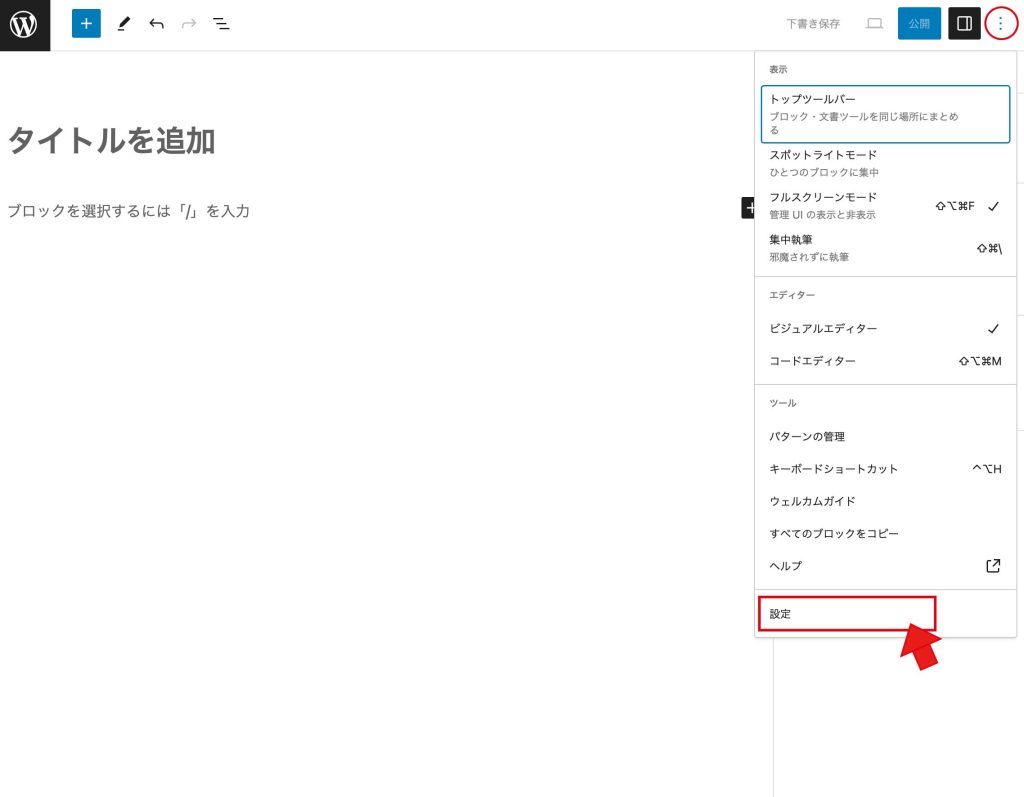
投稿画面の右上にある「オプションボタン」から「設定」を選択します。


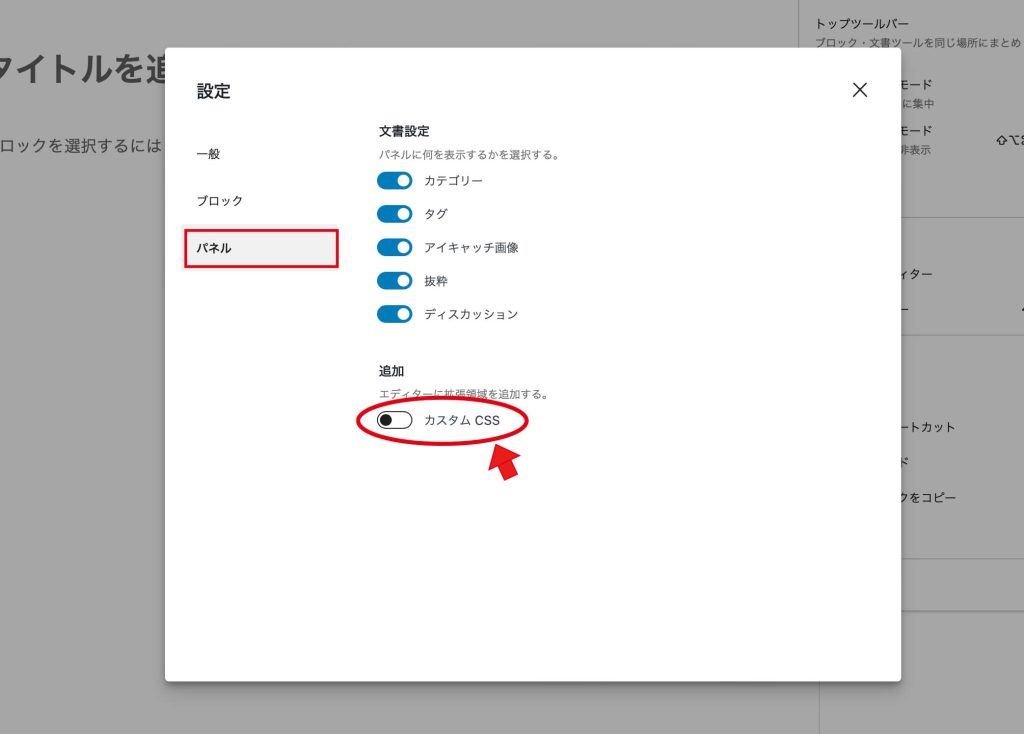
▲設定画面の「パネル」にある「カスタムcss」にチェックを入れてください。これで「カスタムcss」のエリアが表示されるはずです。
CSSを記述する準備

「カスタムcss」が表示されたら実際にcssを記述するための準備としてテキストをHTML形式へ変換しておく必要があります。
まずはテキストをHTML形式に変換
部分的にHTML形式にする場合
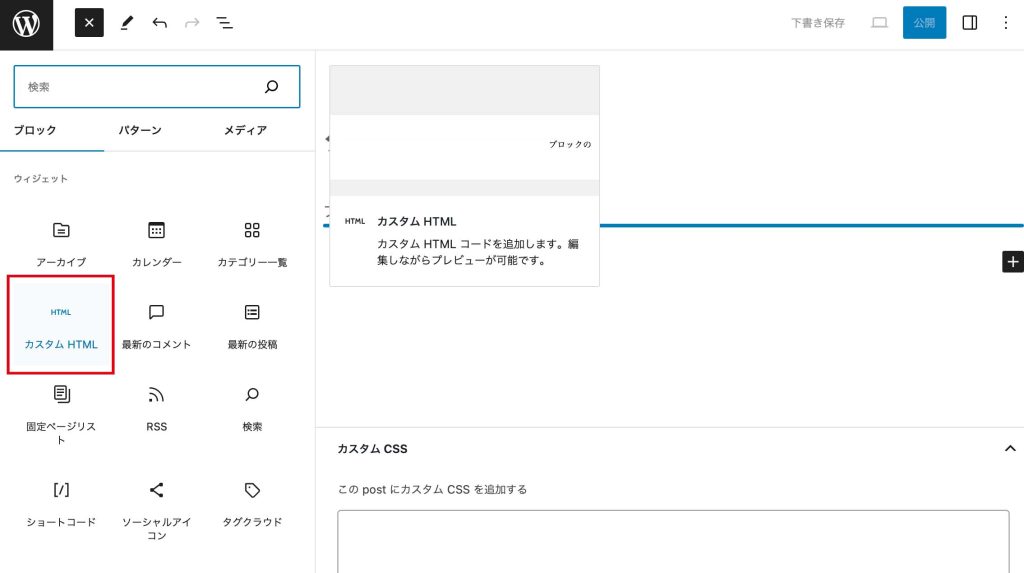
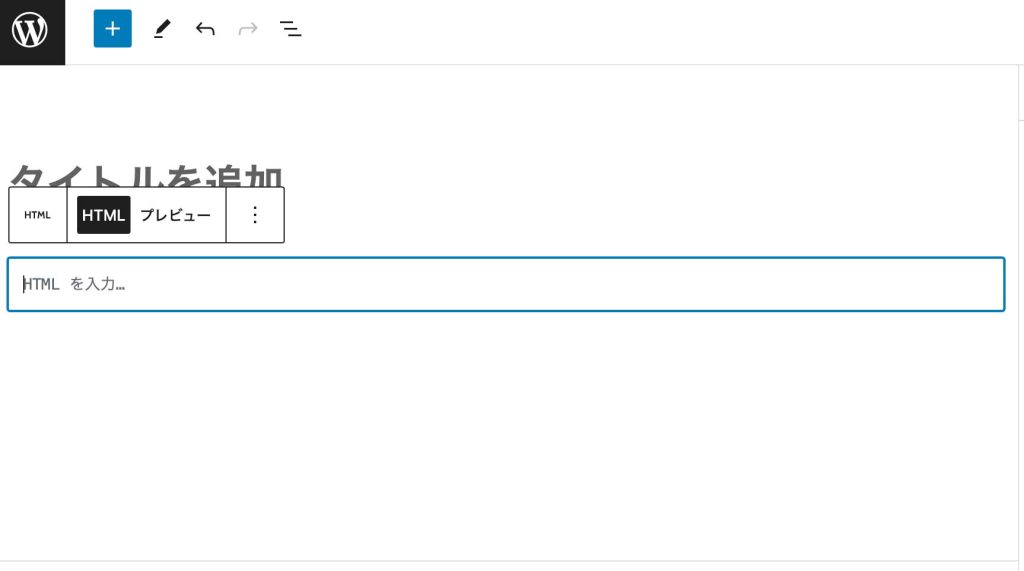
部分的にHTML形式にする場合は、ブロック追加の「+」ボタンをクリックし、「カスタムHTML」を選択します。


▲すると、HTMLブロックが追加されますので、そこへHTMLを記述します。
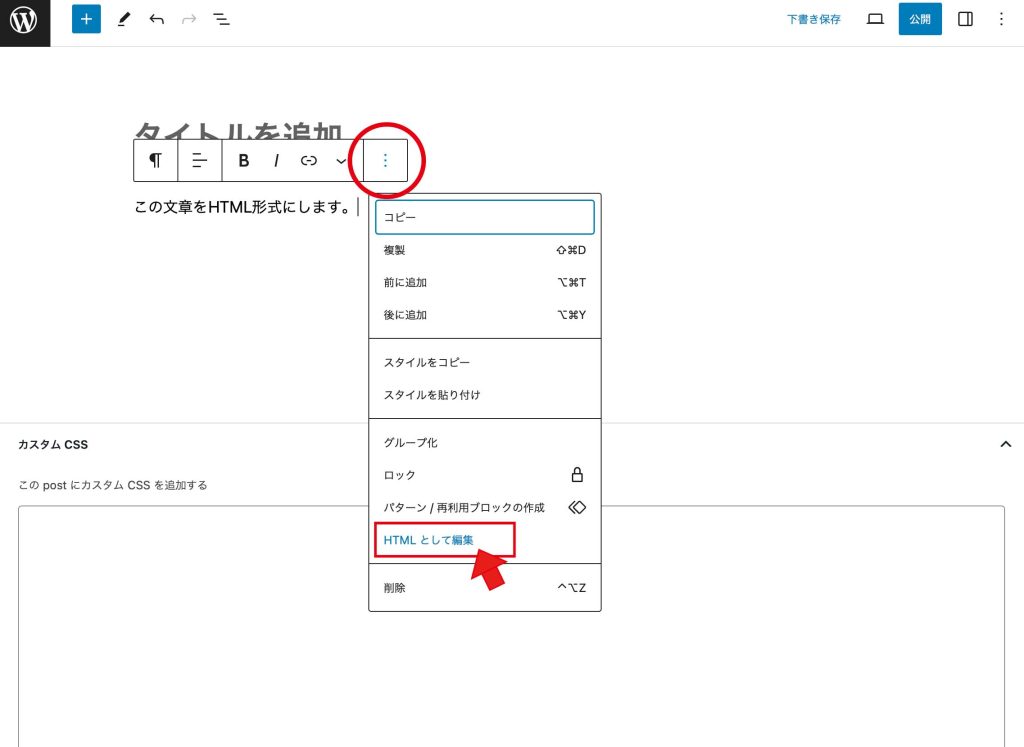
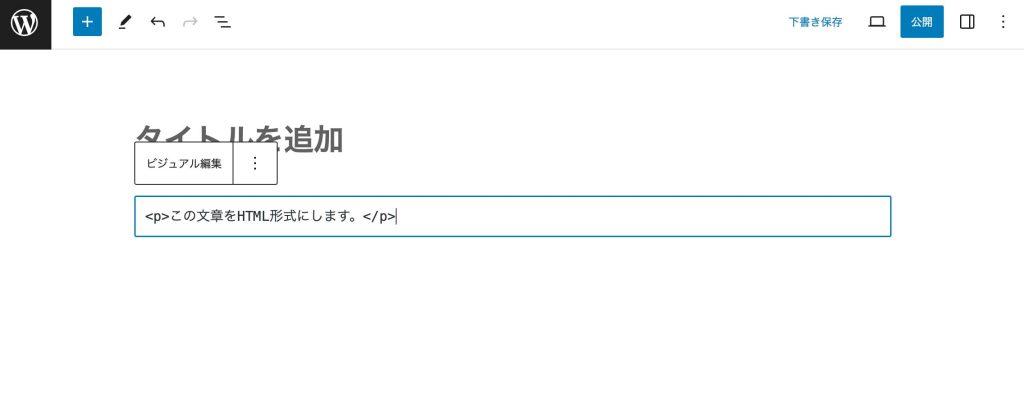
すでに入力した文章をHTML形式に変更したい場合は、ブロック上部にある「オプションボタン」から「HTML形式として編集」をクリックすればHTML形式のブロックへ変換できます。


全体的にHTML形式にする場合
記事全体をHTML形式としたい場合は、「コードエディター」で表示を切り替えます。投稿画面の右上にある「オプションボタン」から「コードエディター」を選択します。

するとコードが記述できるエリアが表示されます。

HTMLやCSSについての知識がそこまでないのであれば、部分的にHTML形式にして作成するといいでしょう。
HTMLとCSSを記述しよう

準備ができたら、実際に「カスタムcss」を使ってデザインしてみましょう。
(例)強調したい部分にマーカーを引く
HTML形式にしたブロックとカスタムCSSのフィールドに下記のコードを記述してみましょう。
HTML
<p> ブログの記事内容です
<span class="mark">
強調したい部分にマーカーを引きます
</span> </p>
CSS
.mark{
background-color: #FF0;
}
すると以下のように強調したい部分にマーカーを引いたようなデザインになりました↓
ブログの記事内容です強調したい部分にマーカーを引きます
最後に
いかがでしょうか。今回は文字にマーカーを引くといったシンプルなデザインをご紹介しましたが、他にも文字を線で囲んだり、おしゃれな見出しを作ったりとCSSを使うことでデザインの幅は広がります。今はコピー&ペーストで使えるCSSコードを紹介しているWEBサイトも多数ありますので、参考にしてみてください。
筆者Y.S